Building an Enhanced To-Do List App Using HTML, CSS, and JavaScript with Local Storage

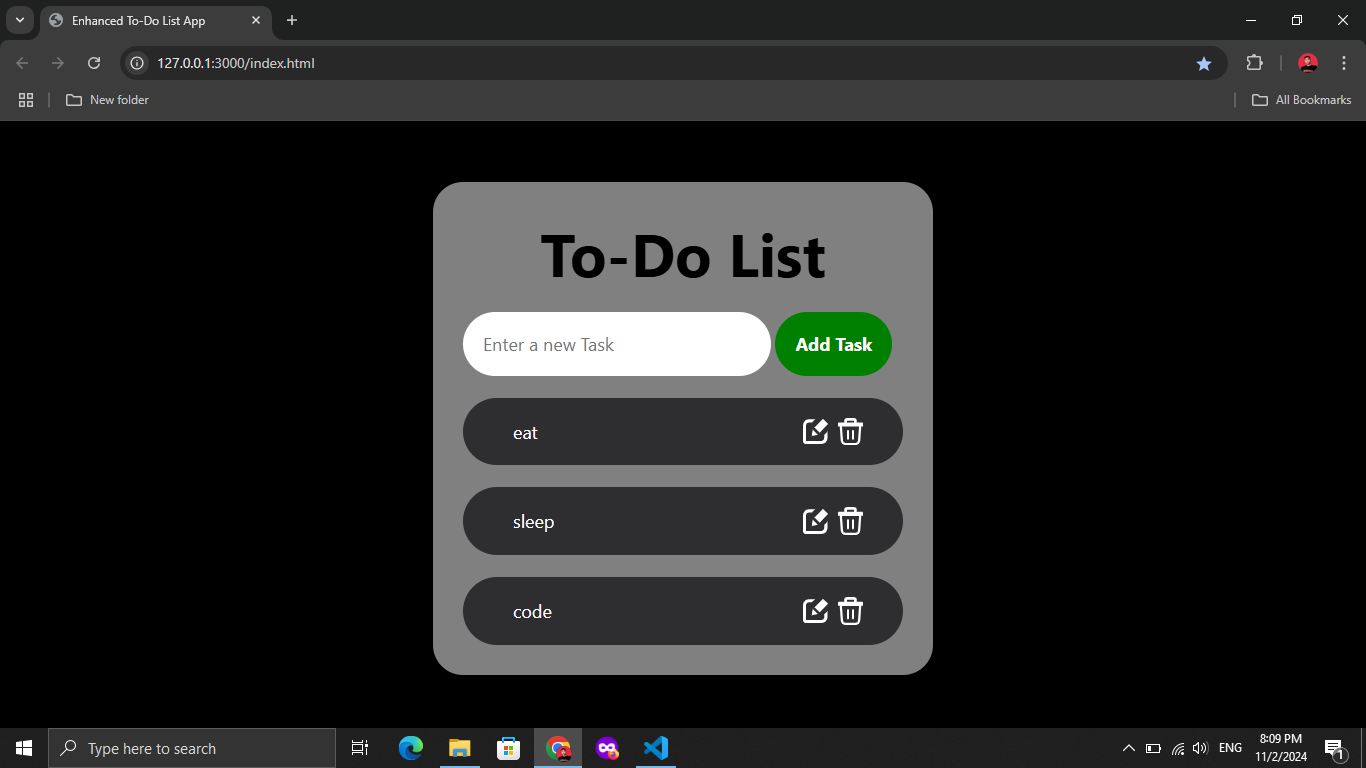
In this tutorial, we'll create an enhanced To-Do list app using HTML, CSS, and JavaScript, incorporating local storage to save our tasks. This project is perfect for beginners looking to improve their web development skills. What You Will Learn Creating a basic To-Do list interface Adding, editing, and deleting tasks Saving tasks to local storage Styling the application with CSS Your Folder Structure Your project folder should look like this: enhanced-todo-app/ ├── index.html ├── style.css ├── script.js └── images/ ├── delete.svg └── editbutton.svg GitHub Repository For the complete source code, you can check out the GitHub repository: Enhanced To-Do List App Source Code . Step 1: HTML Structure We'll start with the basic HTML structure for our To-Do list app. Create an HTML file named index.html and add the following code: ...





